What is a Status Page and Why Does Your Website Need One?
Unexpected downtime, frustrated users flooding customer support with inquiries, and the detrimental impact on your brand's credibility. These are all common outcomes for websites lacking a status page, and each of these can spell disaster for online businesses.
But what is a status page, exactly - and why do you need one? This is a real-time display of your website's health, acting as a shield against chaos. We’ll dive deeper into what this page can do for your business and show you how to get yours set up in just a few simple steps.
Odown is the unrivaled leader in crafting custom status pages. We empower you to not only mitigate potential crises but also elevate transparency, bolster customer trust, and streamline incident management effortlessly. Don't let uncertainties tarnish your online presence - embrace Odown and transform the way you communicate and navigate through the digital realm today!
What is a Status Page?
So, what is a status page exactly? As the name suggests, this is simply a web page that displays the current status of a website or online service.
It is a useful way to keep users informed of any problems or scheduled maintenance that may be taking place. It can help improve customer satisfaction and reduce support requests.
On the other hand, an internal status page ( private status page ) can be a valuable tool for company employees, providing information and updates that can help answer questions from other departments. This can save developer teams time and energy, and help keep everyone on the same page.
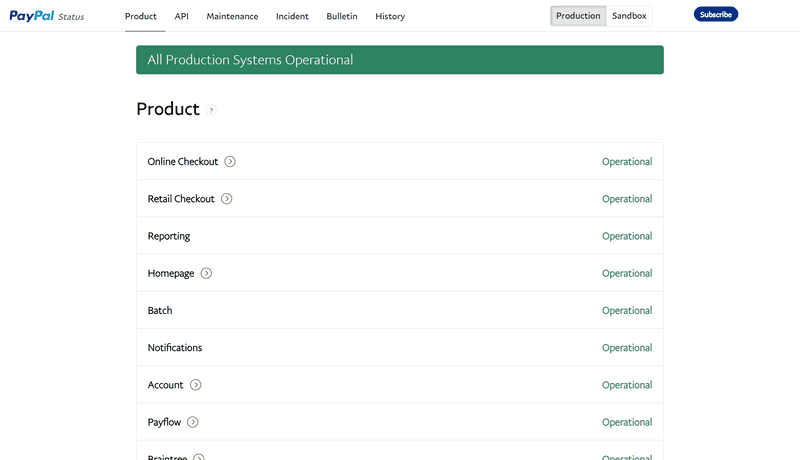
Some internet companies have their status page on the status subdomain status.domainname.com like status.stripe.com or status.slack.com, while others opt for different URLs, like GitHub with githubstatus.com or PayPal with paypal-status.com.
What is a Status Page Good For?
Now, what is a status page good for exactly - why is this such an important aspect of your company’s website arsenal? This single page will save resources across your entire business, including customer support and IT, while also supporting your marketing and sales efforts.
Saving customer support resources
When an incident occurs, users begin asking questions and customer support can be overwhelmed with incident reports and queries. This causes extra work for the support team and slows down response time for other issues, leading to more frustration for users. Having a status page in place will allow you to easily communicate updates and developments to your users, removing the need for 1 on 1 communication with your support team. Your customer support team can in turn focus on customers having actual problems.
Saving IT resources
A status page can be a helpful tool for development teams when they are dealing with an incident, as it can help them resolve the issue more quickly.
By providing information on the issue's current status, teams can avoid obstacles and communication breakdowns that can delay a resolution.
Integrating a status page with the monitoring and incident management process can automate manual tasks like sending incident emails and writing up status updates, which can lower stress levels for developers during incidents.
Saving business resources
Many people are interested in knowing what is happening when an incident occurs. A status page allows people to subscribe to receive updates about the incident so that they can stay informed. Coordinating activities with the current situation help avoid problems like spending money on online ads when the landing pages and products are not operational. Other teams, like legal, can also get involved when it comes to issues like SLAs, for example. There are many possibilities for streamlining operations in this way.
Supporting marketing and sales
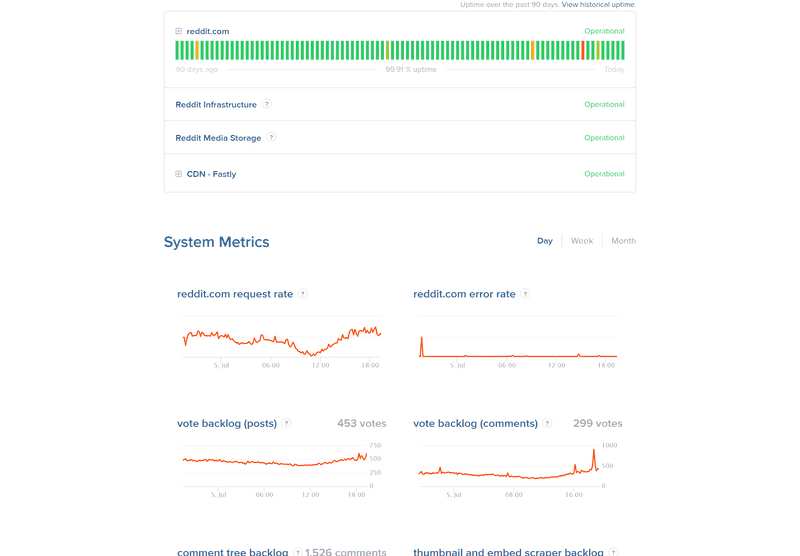
Being honest and transparent about your system's status and sharing information about incidents builds trust with users over time. In some cases, this can even be a way to positively engage with users, as seen with redditstatus.com.
If you advertise specific SLAs, a public status page can serve as evidence supporting your marketing claims by displaying historical uptime and incidents data. This can help potential customers see the reliability of your service and make your claims more believable.
Different kinds of Status communication
There are a few different types of status communication worth considering as you work towards setting up your own status page.
Embedding system status
Since most users are not familiar with status pages, it is best to use an embedded system status widget directly in your product. This way, they can see the system's current status and easily find support channels if needed.
By embedding the widget, incident updates can be seamlessly shared on a homepage, in a product, or on support pages.
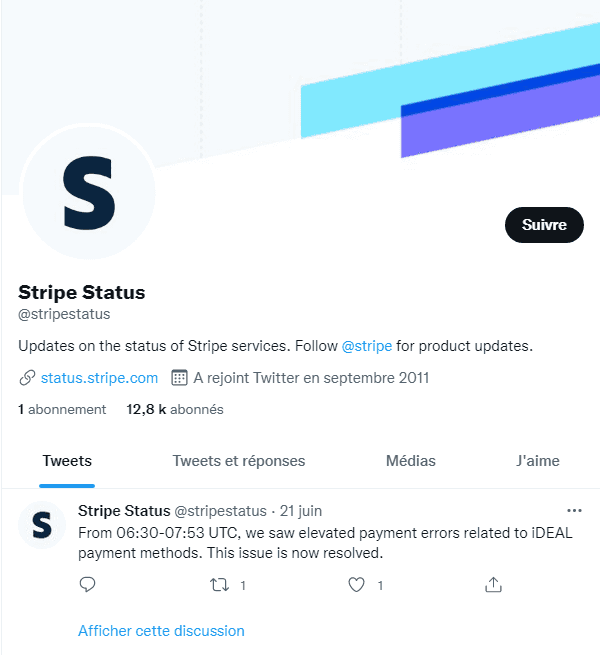
Twitter for status updates
Twitter has become an important communication channel for many companies, not just the tech industry. This is because Twitter allows for two-way communication between a company and its customers. It also allows for real-time feedback and customer service.
Many status updates are seen faster than when sent via email. Some paid and open source status page tools can also embed tweets so that both channels are easily connected. The best example is the stripe profile @stripestatus, it's often used in tandem with regular status pages and helps proactively announce any system issues to interested Twitter followers.
Customizing your status page
Sure, you can use a status page out of the box - but it’s worth taking a bit of time to create a more cohesive brand experience for your users with a bit of customization. When designing a status page, it is important to consider the following factors:
Displaying relevant services
The best practice for public status pages is to only show relevant services for the given user group. This allows users only to see relevant information and prevents overwhelming them with too much data.
The average user will not need to know about your product's DNS or CDN- those are more technical details that will only create confusion for people who don't understand them. Instead, focus on features or capabilities of your product that will be relevant and useful to the majority of users.
The most important thing to keep in mind when designing a status page is what users will care about the most. Make sure to only include information that is relevant and useful to them.
Grouping services properly
DevOps teams tend to break down services into individual components, but users are generally more concerned with whether the overall service is functioning properly.
If a service is complex and relies on different monitors, it is better to show one status monitor with clear functionality like Search, Login/SSO, and Messaging.
This will make it easier for users to see the overall status of the service, rather than having to investigate multiple monitors with different information. A good example of this is the GitHub status page, which provides a clear overview of complex services.
Keeping transparency and practicality in balance
Being open and honest about any incidents that occur is the best way to build trust with your customers or clients. If you have pre-defined SLAs, it is even more important to be transparent about any issues that may arise.
Being completely transparent about their past performance could be detrimental for startups or indie hackers. This is because early setbacks or problems could scare off potential customers. Therefore, it may be worth considering how far back in time these incidents occurred before sharing this information.
On brand communication
Status pages are a great way to communicate with your users and surprise them with something they didn't expect.
Having a cohesive and well-designed custom status page builds relationships with customers and creates a better overall experience.
Get a custom domain status page in 2 minutes with Odown!
Odown is a website uptime monitoring tool that offers public status pages with all of its plans. This page can be used to communicate incidents to your user base.
-
Once signed up, head to Status pages → Create status page
-
Enter your company name and the subdomain on Odown you want to use, let's make it yourcompany.odown.io (alternatively you can set up a CNAME and get a custom domain status page)
-
Add your logo, title and other customizations
-
Click save settings
As you can see, setting up your custom status page is a breeze with Odown - it’s why companies of all sizes trust us as their website monitoring service.
That’s not all, though. Odown also offers SSL certificate monitoring to help you stay ahead of expirations and prevent costly downtime. Here are a few more reasons to invest in Odown today:
-
Comprehensive Website Monitoring: Odown ensures 24/7 vigilance over your website's performance, detecting downtime instantly. Receive real-time alerts via email, Slack, Webhooks, SMS, Telegram, and Discord to stay ahead of issues.
-
API Monitoring: Beyond traditional website checks, Odown offers API monitoring. Receive instant alerts for downtime and gather detailed performance metrics, enhancing your ability to ensure API reliability.
-
Incident Management: Odown goes beyond just notifying you of incidents. With built-in incident management, efficiently resolve issues and keep your customers informed through the status page. Save valuable time and maintain customer satisfaction.
-
Global Coverage: Odown provides global latency metrics by running monitors from 17 data center locations worldwide. Understand your website's performance from diverse regions to optimize user experience globally.
-
Customizable Alerting Channels: Tailor your alerting strategy with Odown's generous options. Receive notifications via SMS, email, Slack, Telegram, Discord, PagerDuty, Opsgenie, and Webhooks, ensuring you're informed wherever you are.
-
Team Collaboration: Collaborate seamlessly with your team by sharing your Odown account. Complete access control ensures efficient teamwork, enhancing your collective ability to address website issues.
For more information, explore Odown docs. You can also learn more about why website monitoring tools are important and what is website monitoring in the first place in our blog. Or, check out our comparisons of popular solutions like UpTime Robot vs Pingdom or Pingdom vs New Relic. At this point, though, it’s time we wrapped this beginner’s guide up…
Wrapping Up Our Beginner’s Guide to Status Pages
So, what is a status page in summary? This is your key to transparent communication and proactive incident management. And now that you’re aware of the role it plays in keeping your operations running smoothly, it’s time to invest in a trusted solution.
Odown, the ultimate website uptime monitoring tool, not only simplifies status page creation but also offers comprehensive monitoring, incident management, SSL security, global coverage, and customizable alerts.
Elevate your online presence with Odown's holistic approach to website reliability. If you’re still on the fence, see how our solution stacks up to the competition with these comparisons:
Or, experience the difference with Odown firsthand today. A risk-free 14-day free trial is just a few clicks away, and there is no credit card required. Unleash the full potential of Odown and ensure a seamless online experience for your users!