Why You Need a Status Page
In the world of software development and online services, uptime is king. But even the most robust systems can experience issues. When problems arise, how you communicate with your users can make or break their trust in your service. This is where a status page becomes an invaluable tool in your incident management arsenal.
A status page is more than just a virtual bulletin board; it's a critical component of your customer communication strategy. It provides real-time updates about the health of your services, planned maintenance, and ongoing incidents. But why exactly do you need one? Let's dive deep into the world of status pages and explore their importance in modern tech operations.
Table of Contents
- What is a Status Page?
- The Crucial Role of Status Pages in Incident Management
- Key Benefits of Implementing a Status Page
- Essential Features of an Effective Status Page
- How to Create and Maintain a Status Page
- Best Practices for Status Page Communication
- Status Pages and Customer Trust
- Integrating Status Pages with Your Incident Response Workflow
- Measuring the Impact of Your Status Page
- Common Misconceptions About Status Pages
- The Future of Status Pages and Incident Communication
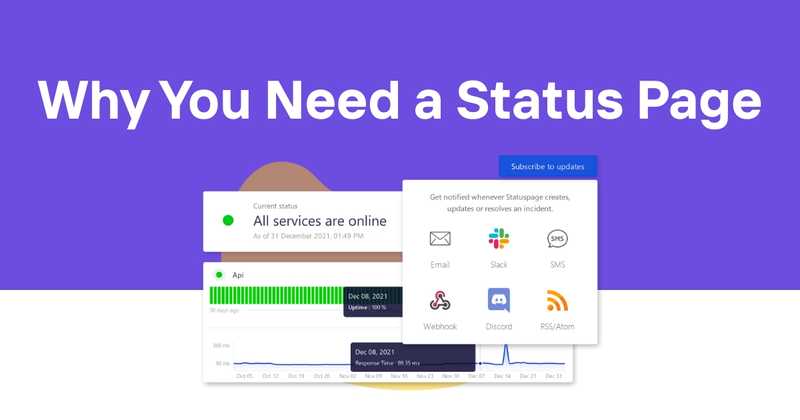
What is a Status Page?
A status page is a dedicated webpage that provides real-time information about the operational status of a company's services, applications, or infrastructure. It serves as a central hub for communicating service availability, performance metrics, and incident updates to users and stakeholders.
Status pages can be either public or private:
- Public status pages are accessible to anyone and typically display the current status of various components of a service, historical uptime data, and details about ongoing or resolved incidents.
- Private status pages are restricted to specific users, such as internal teams or enterprise customers, and may contain more sensitive or detailed information.
The primary purpose of a status page is to keep users informed about any issues that might affect their experience, reducing uncertainty and frustration during outages or degraded performance.
The Crucial Role of Status Pages in Incident Management
Incident management is a complex process that involves detecting, responding to, and resolving issues that disrupt normal service operations. Status pages play a vital role in this process by:
-
Providing immediate visibility: As soon as an issue is detected, the status page can be updated to alert users, reducing the flood of support tickets and inquiries.
-
Centralizing communication: Instead of scattered updates across various channels, a status page offers a single source of truth for all incident-related information.
-
Facilitating transparent communication: By openly sharing information about incidents, organizations demonstrate accountability and build trust with their users.
-
Supporting the incident response team: With automated updates, the technical team can focus on resolving the issue rather than managing communications.
-
Documenting incident history: Status pages typically maintain a record of past incidents, which can be valuable for postmortems and demonstrating overall system reliability.
By integrating a status page into your incident management process, you create a streamlined communication flow that benefits both your organization and your users.
Key Benefits of Implementing a Status Page
The advantages of having a well-maintained status page extend far beyond simple incident reporting. Let's explore the key benefits:
1. Reduced Support Burden
One of the most immediate benefits of a status page is the significant reduction in support tickets and inquiries during an incident. When users can easily check the status of your services, they're less likely to contact support for information. This allows your support team to focus on critical issues and users who need personalized assistance.
2. Enhanced User Experience
By providing proactive updates, you show respect for your users' time and needs. Instead of leaving them in the dark, a status page offers clarity and sets expectations, which can turn a potentially negative experience into a more positive one.
3. Improved Incident Response Times
With a status page in place, your team can quickly communicate updates without getting bogged down in repetitive explanations. This streamlined process often leads to faster incident resolution times.
4. Increased Transparency and Trust
Openness about your system's performance, including both uptime and downtime, demonstrates integrity. This transparency can significantly boost customer trust and loyalty, even in the face of service disruptions.
5. Better Resource Allocation
During an incident, a status page helps prioritize internal communications. Teams can focus on fixing issues rather than answering the same questions repeatedly, leading to more efficient use of resources.
6. Competitive Advantage
In industries where reliability is crucial, a well-maintained status page can be a differentiator. It showcases your commitment to transparency and customer service, potentially giving you an edge over competitors.
7. Historical Performance Insights
Over time, your status page becomes a valuable repository of historical performance data. This information can be used to identify patterns, improve systems, and even support sales and marketing efforts by demonstrating long-term reliability.
8. Compliance and Reporting
For businesses in regulated industries, a status page can help meet certain compliance requirements related to incident reporting and communication.
Essential Features of an Effective Status Page
To maximize the benefits of your status page, it should include several key features:
-
Real-time status indicators: Clear, easy-to-understand icons or color codes that show the current status of each service or component.
-
Incident timeline: A chronological list of updates for ongoing incidents, including the time of each update and any actions taken.
-
Historical uptime data: Graphs or statistics showing the reliability of your services over time.
-
Subscription options: Allow users to subscribe to updates via email, SMS, or RSS feeds.
-
Customizable components: The ability to create and display statuses for different parts of your system separately.
-
Scheduled maintenance notices: A section for announcing planned downtimes or maintenance windows.
-
Integration capabilities: APIs or webhooks that allow the status page to connect with your monitoring and incident management tools.
-
Mobile responsiveness: A design that's easily readable on both desktop and mobile devices.
-
Branding options: The ability to customize the look and feel to match your company's branding.
-
Multilingual support: For global services, the option to display content in multiple languages.
How to Create and Maintain a Status Page
Creating an effective status page involves more than just setting up a webpage. Here's a step-by-step guide to help you get started:
-
Choose a platform: Decide whether to build your own status page or use a specialized service provider. Consider factors like customization needs, integration capabilities, and maintenance requirements.
-
Define your components: Break down your service into logical components that users can easily understand. This might include your main application, API, database, or specific features.
-
Set up monitoring: Implement robust monitoring tools that can automatically detect issues and update your status page.
-
Create incident response protocols: Establish clear guidelines for when and how to update the status page during an incident.
-
Design your communication strategy: Determine the tone, level of detail, and frequency of updates you'll provide during incidents.
-
Train your team: Ensure that all relevant team members know how to use and update the status page effectively.
-
Test and iterate: Regularly test your status page to ensure it functions correctly during high-traffic incidents.
-
Gather feedback: Continuously collect user feedback to improve the clarity and usefulness of your status page.
Maintaining your status page is an ongoing process. Regularly review and update your components, ensure all integrations are working correctly, and refine your communication based on lessons learned from each incident.
Best Practices for Status Page Communication
Effective communication through your status page is crucial. Here are some best practices to follow:
-
Be prompt: Update your status page as soon as an issue is detected, even if you don't have all the details yet.
-
Use clear language: Avoid technical jargon and explain issues in terms that your average user can understand.
-
Be honest and transparent: If you're not sure about the cause or impact of an issue, say so. Users appreciate honesty more than vague reassurances.
-
Provide regular updates: Even if there's no new information, update the status to show that you're still working on the issue.
-
Include estimated resolution times: When possible, give users an idea of when they can expect the issue to be resolved.
-
Offer workarounds: If there are temporary solutions or workarounds available, share them on the status page.
-
Follow up after resolution: Once an issue is resolved, provide a brief explanation of what happened and what steps you're taking to prevent similar incidents in the future.
-
Use a consistent voice: Maintain a consistent tone across all updates, ideally one that aligns with your brand's overall communication style.
-
Acknowledge impact: Recognize the impact the issue has on your users and express empathy for any inconvenience caused.
-
Provide contact information: Include a way for users to reach out if they need additional assistance.
Status Pages and Customer Trust
Trust is the cornerstone of any successful business relationship, and in the digital realm, it's closely tied to reliability and transparency. A well-maintained status page can significantly contribute to building and maintaining customer trust:
-
Demonstrates accountability: By openly acknowledging issues and providing regular updates, you show that you take responsibility for your service's performance.
-
Sets realistic expectations: Displaying historical uptime data helps users understand your typical performance levels and sets appropriate expectations.
-
Shows commitment to improvement: When you follow up on incidents with explanations and preventive measures, you demonstrate a commitment to continual improvement.
-
Reduces frustration: Proactive communication through a status page can alleviate user frustration during outages by keeping them informed.
-
Builds a community: Regular status updates can foster a sense of community among your users, as they share a common experience during incidents.
Remember, trust is built over time through consistent, honest communication. Your status page is a powerful tool in this ongoing process.
Integrating Status Pages with Your Incident Response Workflow
To maximize the effectiveness of your status page, it should be seamlessly integrated into your overall incident response workflow. Here's how you can achieve this:
-
Automate initial updates: Configure your monitoring tools to automatically update the status page when they detect an issue.
-
Link with incident management tools: Integrate your status page with tools like PagerDuty or OpsGenie to ensure consistency between internal and external communications.
-
Create update templates: Develop pre-approved templates for common types of incidents to speed up the update process.
-
Establish an approval process: Define who has the authority to post updates and implement a quick approval process for major incidents.
-
Incorporate status updates into your incident response checklist: Make updating the status page a standard step in your incident response procedure.
-
Use the status page for post-incident communication: After resolving an issue, use the status page to share post-mortems or lessons learned.
-
Practice with simulated incidents: Conduct regular drills to ensure your team is comfortable using the status page during high-stress situations.
By integrating your status page deeply into your incident response process, you ensure that external communication remains a priority even in the heat of problem-solving.
Measuring the Impact of Your Status Page
To justify the investment in a status page and continuously improve its effectiveness, it's important to measure its impact. Here are some key metrics to track:
-
Reduction in support tickets: Compare the number of support tickets received during incidents before and after implementing the status page.
-
Page views during incidents: Monitor how many users check your status page during an outage.
-
User feedback: Collect and analyze feedback from users about the clarity and usefulness of your status updates.
-
Time to communicate: Measure how quickly your team can get the first status update out after detecting an incident.
-
Subscription rates: Track how many users opt to receive proactive notifications through your status page.
-
Resolution time impact: Analyze whether having a status page affects your overall incident resolution times.
-
Customer retention: Look for correlations between status page implementation and customer churn rates.
-
Brand sentiment: Monitor social media and other channels for changes in brand sentiment related to your incident communication.
By regularly reviewing these metrics, you can quantify the value of your status page and identify areas for improvement.
Common Misconceptions About Status Pages
Despite their importance, there are several misconceptions about status pages that can prevent organizations from fully embracing them:
-
"We don't need a status page because we never go down": Even the most reliable services experience issues occasionally. A status page is valuable for communicating minor disruptions or planned maintenance, not just major outages.
-
"A status page will highlight our failures": While it does make issues more visible, a status page primarily demonstrates your commitment to transparency and customer service.
-
"We can just use social media for updates": While social media can supplement your communication, a dedicated status page provides a more professional and centralized source of information.
-
"Setting up a status page is too complex": Modern status page solutions make it easy to set up and maintain a professional status page without significant technical expertise.
-
"Our customers don't care about technical details": While you should avoid jargon, many users appreciate knowing what's happening behind the scenes during an incident.
-
"A status page is only useful during outages": A well-maintained status page provides value even when everything is running smoothly by showcasing your reliability and preparedness.
Understanding and addressing these misconceptions can help organizations fully leverage the benefits of a status page.
The Future of Status Pages and Incident Communication
As technology continues to evolve, so too will the role and capabilities of status pages. Here are some trends and predictions for the future of incident communication:
-
AI-assisted updates: Machine learning algorithms may help generate more accurate and detailed status updates based on system data.
-
Predictive notifications: Advanced analytics could enable status pages to warn users about potential issues before they occur.
-
Interactive troubleshooting: Status pages might evolve to offer interactive elements that guide users through basic troubleshooting steps during minor issues.
-
Augmented reality integration: For on-premises systems, AR could provide visual status overlays for physical infrastructure.
-
Increased personalization: Status pages may offer more personalized experiences, showing users only the information relevant to the specific services they use.
-
Voice-activated status checks: As voice assistants become more prevalent, users might be able to check service status through voice commands.
-
Blockchain for transparency: Some organizations might leverage blockchain technology to provide immutable records of their incident history and response times.
-
Integration with IoT devices: Status information could be displayed on a wider range of connected devices, from smartwatches to smart home displays.
As these technologies emerge, the fundamental principle of clear, timely, and honest communication will remain at the heart of effective status pages.
In conclusion, a status page is an essential tool for any organization that provides online services or software products. It's not just about informing users of problems; it's about building trust, reducing support burdens, and demonstrating your commitment to transparency and reliability. By implementing a comprehensive status page strategy, you position your organization as a responsive, user-focused service provider ready to handle whatever challenges may arise.
Remember, in the digital world, how you communicate during difficult times often matters just as much as how you perform during normal operations. A well-executed status page turns potential frustrations into opportunities to showcase your professionalism and dedication to user satisfaction. Don't wait for the next outage to start thinking about your incident communication strategy—start planning your status page implementation today.